C A S E S T U D YInformation architecture
Project
VFMP Hub: From content inventory to service delivery
Challenge
The website functioned as a content inventory built for pre-COVID in-person support. Leadership recognized an opportunity to leverage our digital infrastructure as a strategic service delivery. The lack of stakeholder relationships across teams meant we needed to build content governance understanding from the ground up. I led the transformation to a user-centered service hub by establishing partnerships and applying content strategy with IA principles to restructure the support ecosystem.
Role
Lead Instructional Designer
Shifting assumptions
Our early assumption was that users needed more content or couldn't find what they wanted, but we weren't sure what specific barriers were preventing effective resource use. I conducted user interviews and research synthesis to explore user workflows, information-seeking behaviors, and resource usage patterns.
Research revealed a consistent insight: users didn't want to navigate through irrelevant content or complex hierarchies. All expressed a desire for curated, reliable pathways that matched their specific context and goals.
T H E R E S E A R C HKey findings
Context matters more than comprehensiveness — Users wanted targeted information for their specific teaching situation
Self-identification reduces cognitive load — Users preferred to choose their path rather than explore everything
Progressive disclosure prevents overwhelm — Users wanted the option to go deeper, not the requirement
Support reduction through better findability — Clear organization directly reduced help desk requests
This reframed our thinking from cleaning up content inventory to designing for service delivery. It became about creating purposeful pathways that matched how users actually sought support.
Note: To maintain confidentiality of internal processes, detailed research materials are not included. This case study focuses on demonstrating the methodology and outcomes achieved. Screenshots represent public-facing material.
T H E U S E R S
Who is this for?
Based on the research, I developed 3 user personas grounded in teaching context and information needs. These personas guided IA decisions and content prioritization.
Want to teach
Experienced faculty
Seeking specific resources and quick answers. Time-constrained, knows what they need, wants efficient access without navigation friction.
New to teaching
First-time instructors
Needs comprehensive guidance and clear starting points. Wants structured learning paths and confidence-building resources.
Returning to teach
Faculty re-entering after breaks
Requires targeted catch-up information and updated processes. Needs efficient onboarding without redundant basics.
I N F O R M A T I O N A R C H I T E C T U R E
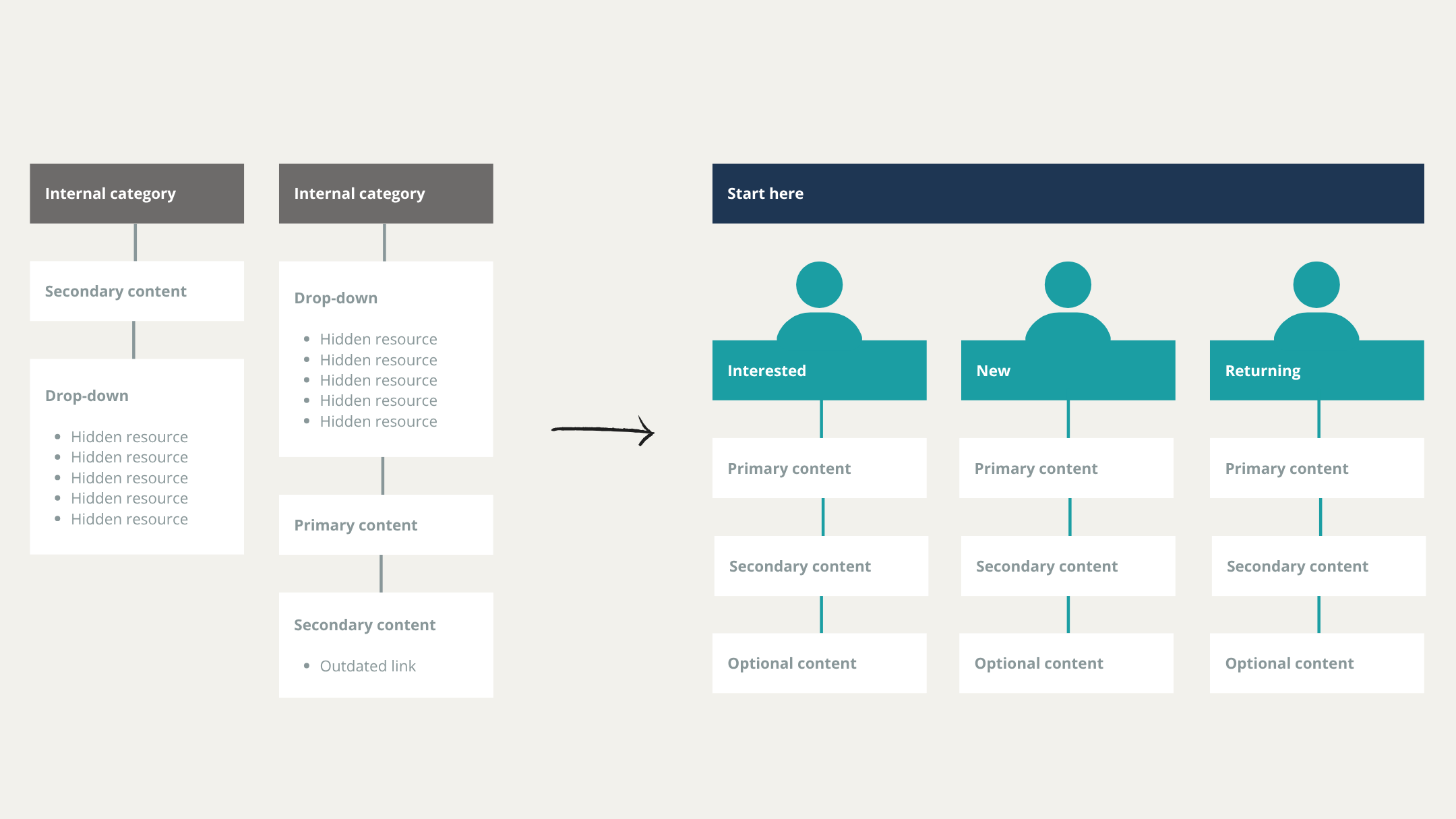
Creating new relationships
The site was functional with good content, but lacked strategic organization that matched user mental models.
The “choose your path” approach wasn't initially feasible — we didn't have relationships with administrators who understood what content needed strategic structuring. I focused on building new stakeholder relationships, using systems thinking to map content ownership and governance patterns across teams.
Through research and stakeholder work, I identified the opportunity to implement a user-centered approach where faculty could self-identify and access relevant content efficiently. These new relationships became the foundation for restructuring the site taxonomy around user contexts rather than internal categories.
U S E R T E S T I N GDoes this structure work?
To validate our user-centered IA approach, I conducted navigation testing and content organization exercises with users across our persona types. We gathered feedback on proposed taxonomy structures, labeling systems, and content hierarchy approaches. The results validated our assumptions and informed our refinements.
-
General feedback indicated appreciation for organization that matched their perspective rather than internal administrative categories, and preference for structure that aligned with their teaching contexts.
This validated our hypothesis: users prefer context-driven organization over departmental structure.
-
Users expressed a strong preference for accessing essential information quickly while having detailed resources available when needed, and appreciation for discovering relevant related content without being overwhelmed by comprehensive listings.
This highlighted the importance of strategic content layering and contextual recommendations.
-
Users indicated improved ability to locate information and confidence in knowing where to find different types of resources, as well as enhanced ability to direct colleagues to relevant content.
This confirmed our IA restructuring's effectiveness and informed our content labeling standards.
I M P L E M E N T A T I O N
What did this look like?
As a result, I maximized impact through strategic information architecture within existing CMS constraints. Building on solid content foundations, I evolved the site structure into a user-centered taxonomy and navigation system.
While working within technical parameters, I created IA documentation including site maps, content hierarchies, and labeling guidelines to set the team up for sustained success.
Information Architecture Deliverables
User-centered site taxonomy
Content hierarchy and labeling system
Navigation flow documentation
Progressive disclosure strategy
Public/private content boundaries
R E F L E C T I O NOutcomes
I delivered a user-centered IA foundation that transformed faculty development from content repository to strategic service:
Quantitative: 50% reduction in administrative support requests through improved service delivery
Structural: User-centered taxonomy designed to scale with content growth
Organizational: Introduced UX methodology for evidence-based decision making in academic environments
Systems: Built stakeholder networks that enabled strategic content governance and scaled to multiple teams
Impact
User insights and stakeholder relationships revealed how to transform academic support systems from passive inventory to active service delivery. My work helped:
Reduce support burden through intuitive self-service design
Increase service effectiveness by aligning structure to user mental models
Create scalable systems that maintain usability during growth
Build organizational transformation through UX and cross-team collaboration